1.How to create call to action page?
In WordPress dashboard go to pages submenu and click on Add New.
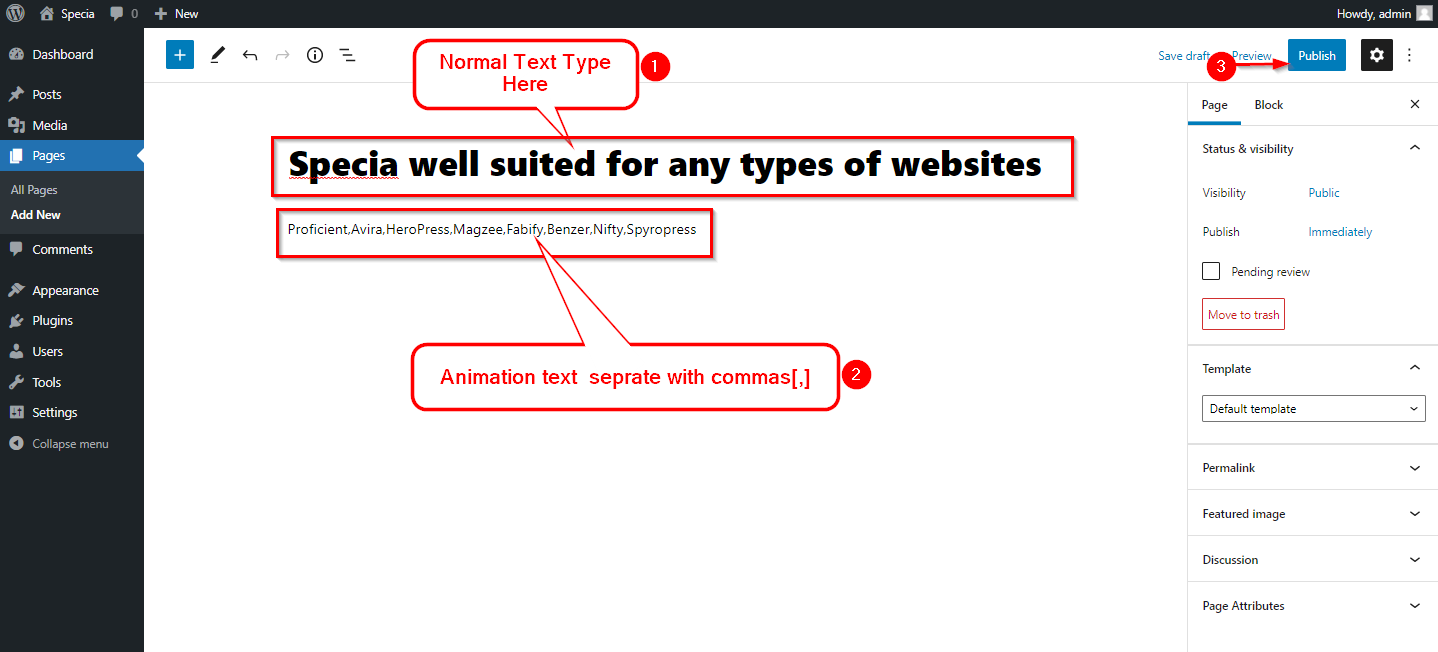
Here You can create a call to action page. In this field , you can enter page title, page description, thumbnail image and read more button using custom field.
Click on the publish button.

2.How to create call to action page?
Here you can add contents in call to action if you want to use more features such as Text rotate effect, background images or their location than you have to buy premium version .
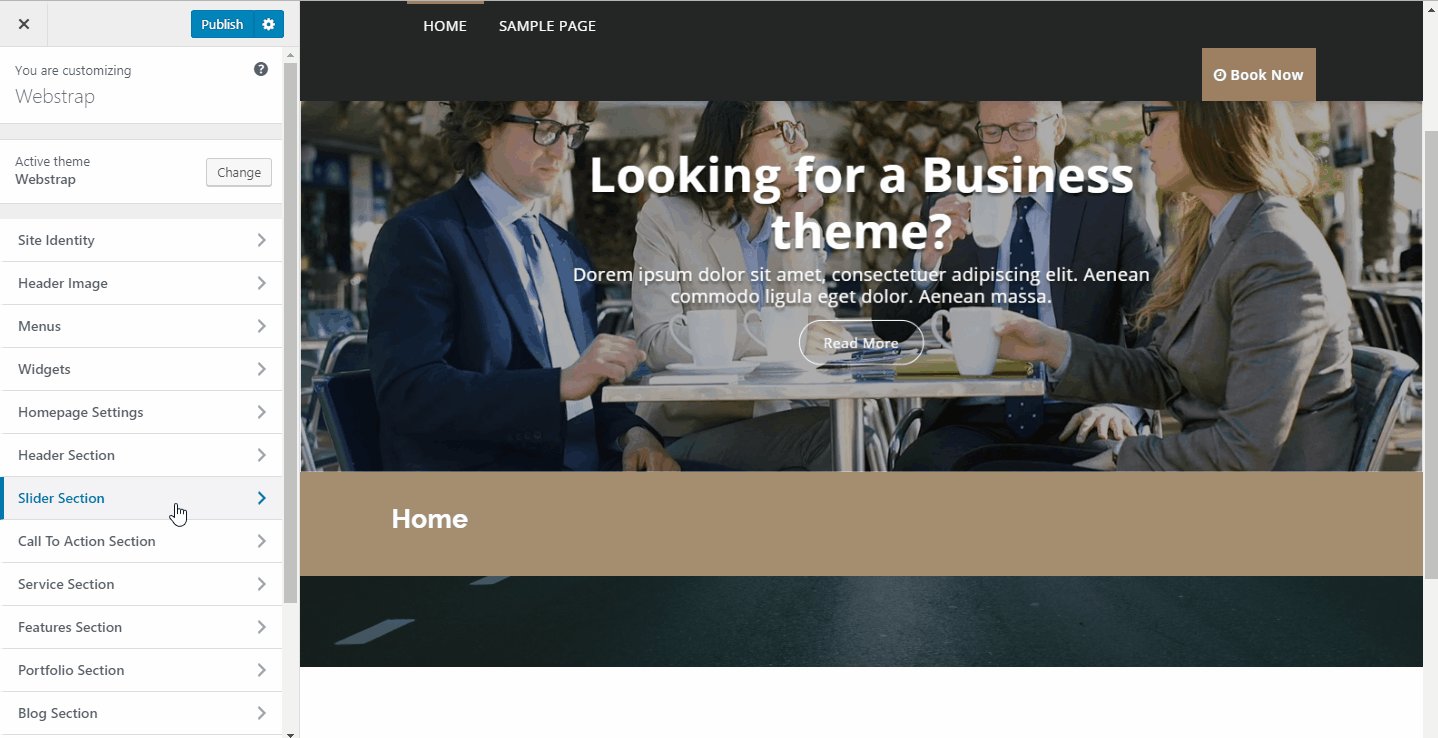
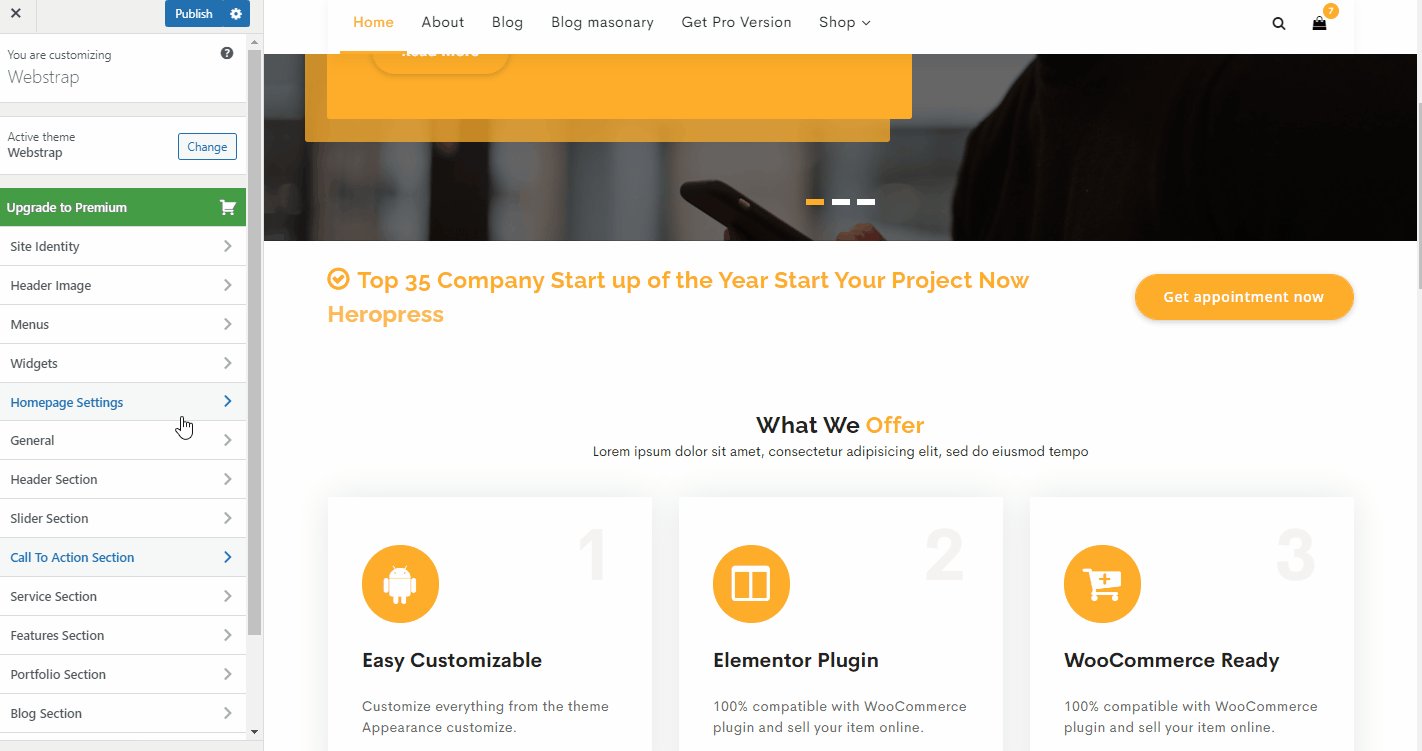
In WordPress dashboard go to appearance submenu and click on customize.
After clicking on customize you will in theme customizer.
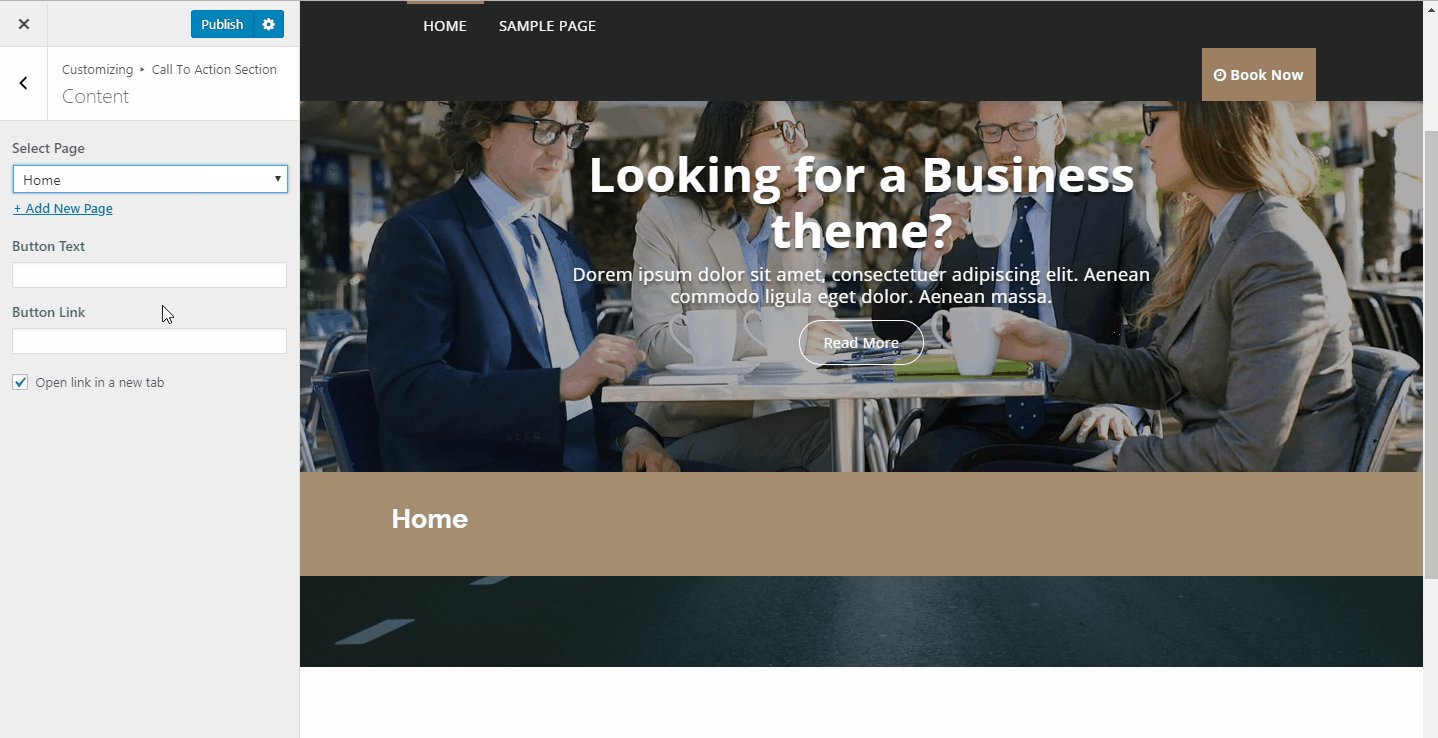
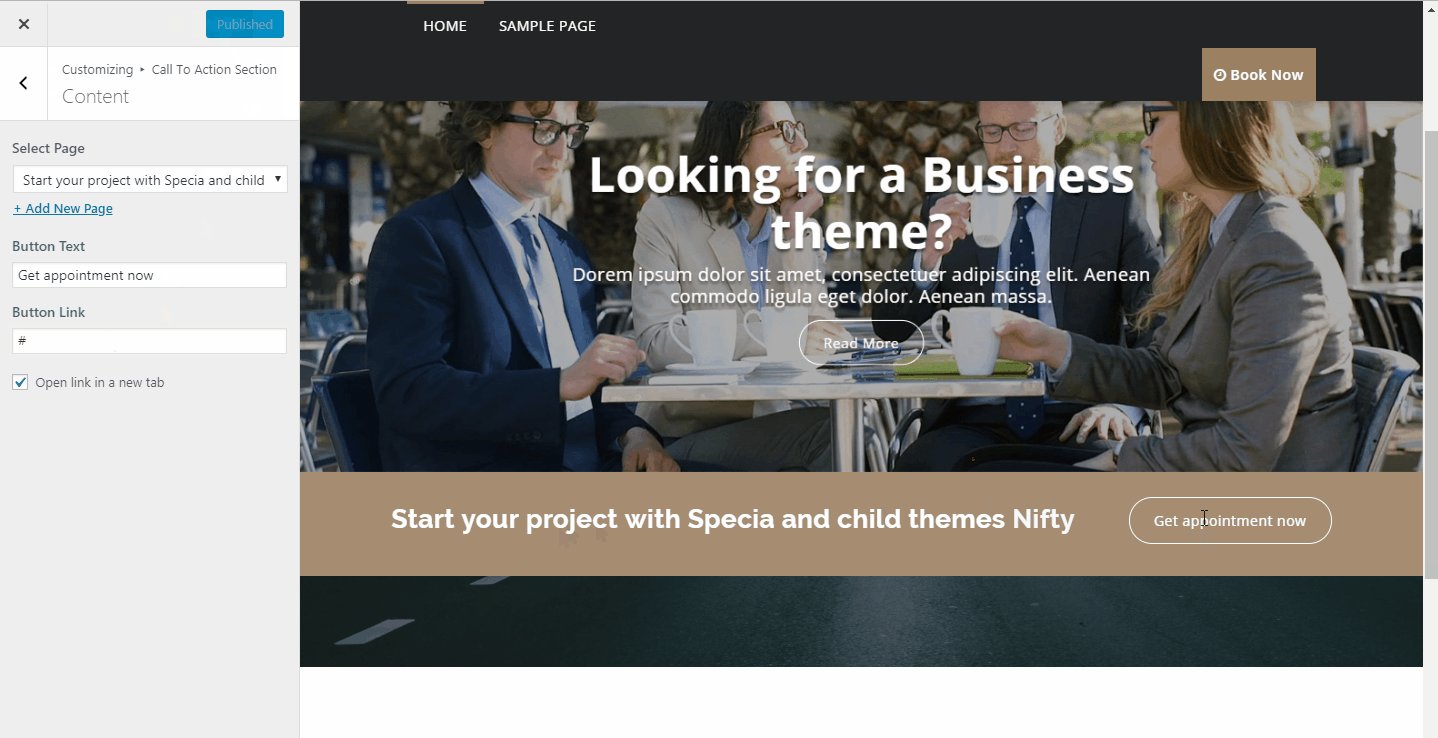
Here you have to click on Call to Action than Content.
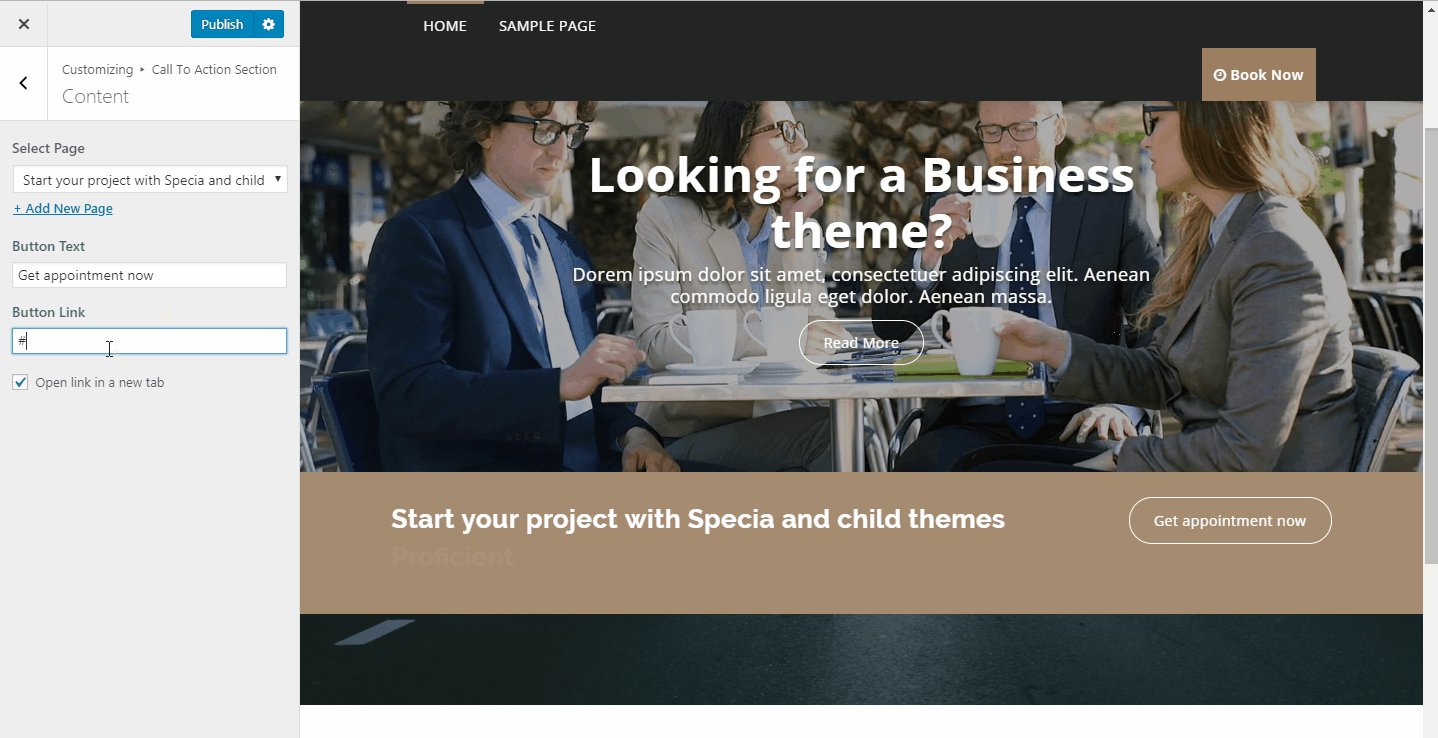
Here you can select or change a page by the selecting a page from a dropdown list and here you can also edit the button label & link .

3.How to disable call to action section?
In WordPress dashboard go to appearance submenu and click on customize.
After clicking on customize you will in theme customizer.
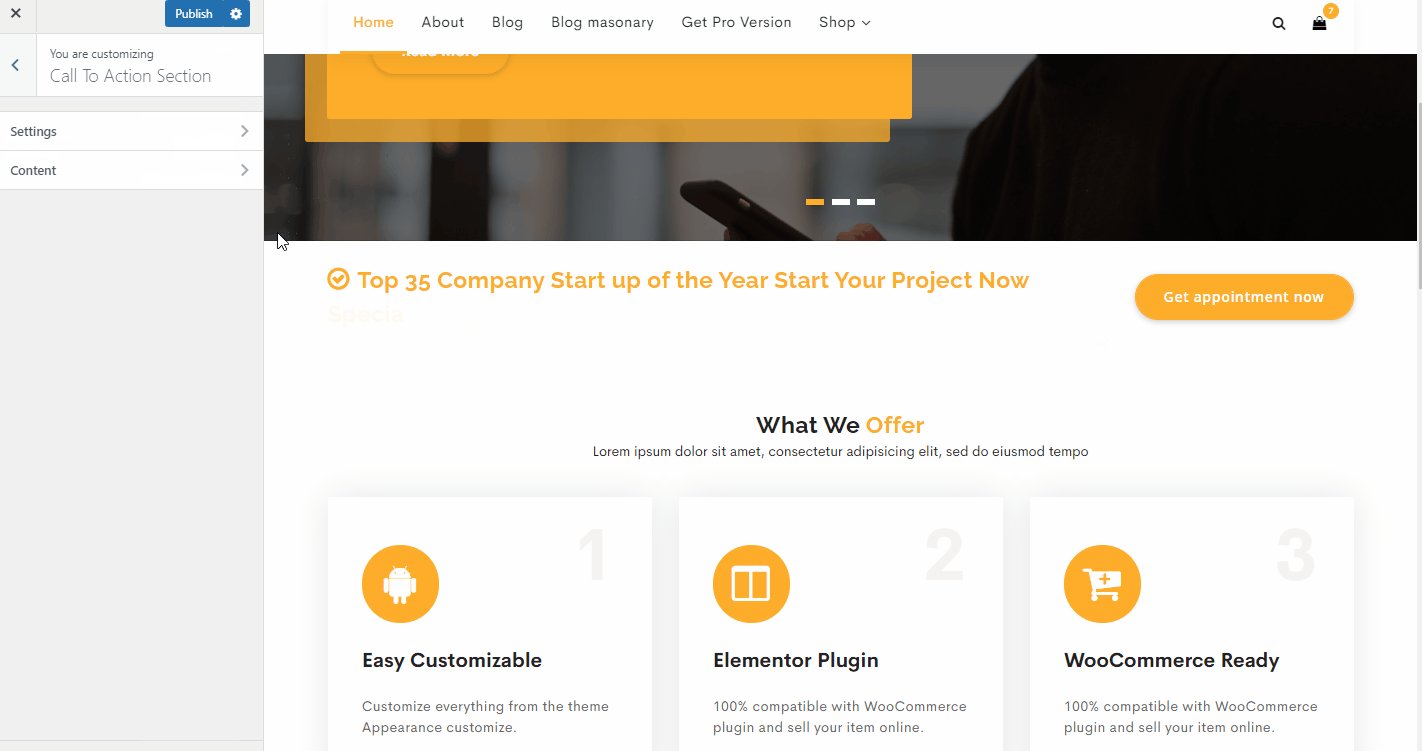
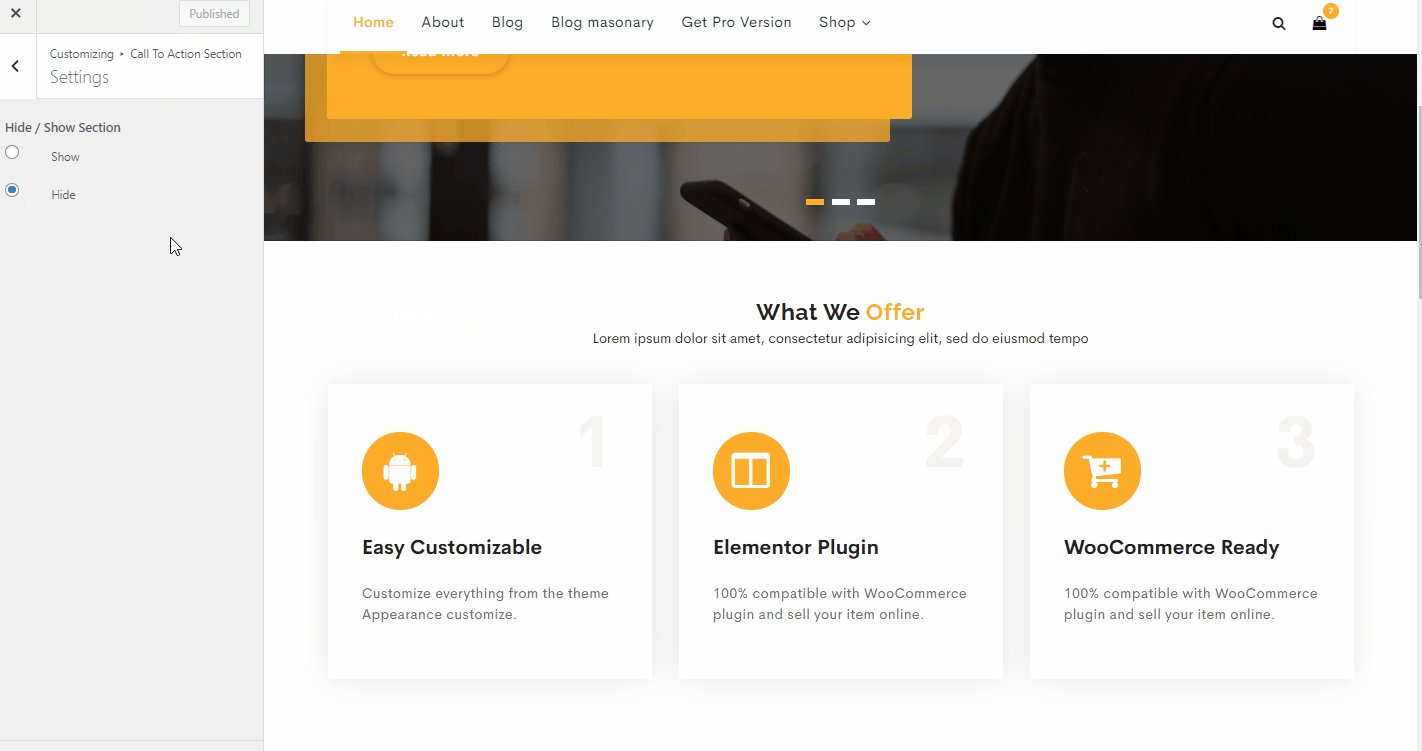
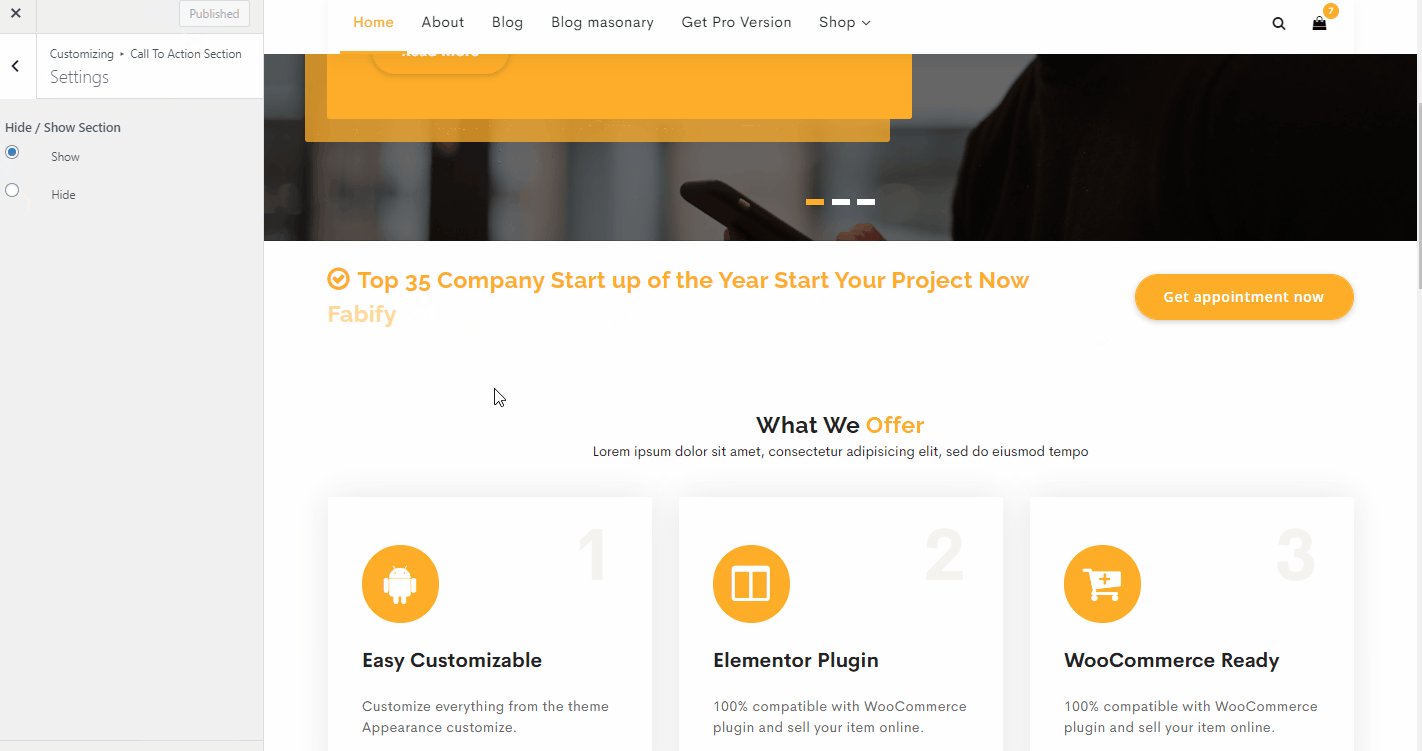
Here you have to click on Call Action section than Settings.
In settings you can Enable or Disable call to action section.

4.Use image size of CTA?
You have to use CTA Image Size 1920Px X 1080Px

Leave A Comment?